ux/ui design
Sezzle Mobile Directory

Sezzle, a buy-now-pay-later service, currently faces an issue of most of their users only using the app when checking out. Sezzle asked our team to create an interface that would increase user retention in the app and encourage app usage from the discovery of products to the check-out process.
Role 👩💻
I worked alongside a team of 7 and took part in every step of the process, from research to ideation, testing, and prototyping.
Tools + Processes 🛠️
User Research (interviews, surveys), Comparative/competitive analysis, Persona creation, Journey mapping (via Miro), Low-High fidelity wireframes (via Figma and Whimsical), A/B user testing
Understanding the Space
With a target user group of college students with no credit, our team organized our research efforts with this in mind.
We created screening surveys to find common financial characteristics and possible interviewees, conducted interviews with those interviewees to understand shopping behaviors in relation to financial goals, and did comparative analysis of app experiences with direct, indirect, and non-competitors for features aimed at promoting the product discovery. We then compared these applications with the current app workflow of Sezzle.
Synthesizing Research
To synthesize our research findings we utilized a persona, journey map, and created hypothesis statements.
Our persona, Julia, was a cumulation of found behaviors to keep our ideation user-centric. Our journey map was constructed from interviews and surveys that visually displayed similarities and differences between online and in-person shopping experiences. This map helped identify design opportunities.
Our hypothesis statements (through questions like "How might we?") helped guide our team's ideation to identify what needed to be done to achieve our design goals.
Ideation: Blue-Sky v.s Normal
As we began ideation, our sponsor advised the team to split into two groups to test out two concepts: a "blue-sky" concept that is an entirely different experience from the current app flow, and a "normal" version that was similar to the current app flow.
To test which idea we would move forward with, we created low-fidelity wireframes and conducted concept-testing with users in our target group to gauge which concept they favored. From this we found that most users favored the "blue-sky" concept, which is what our team decided to move forward with.
Evaluation
Once we decided on moving forward with our 'blue-sky' concept, we created high fidelity, clickable prototypes. With these prototypes, we were able to conduct a few rounds of user testing to see what we could improve on.
We also updated our design colors to fit web content accessibility standards.
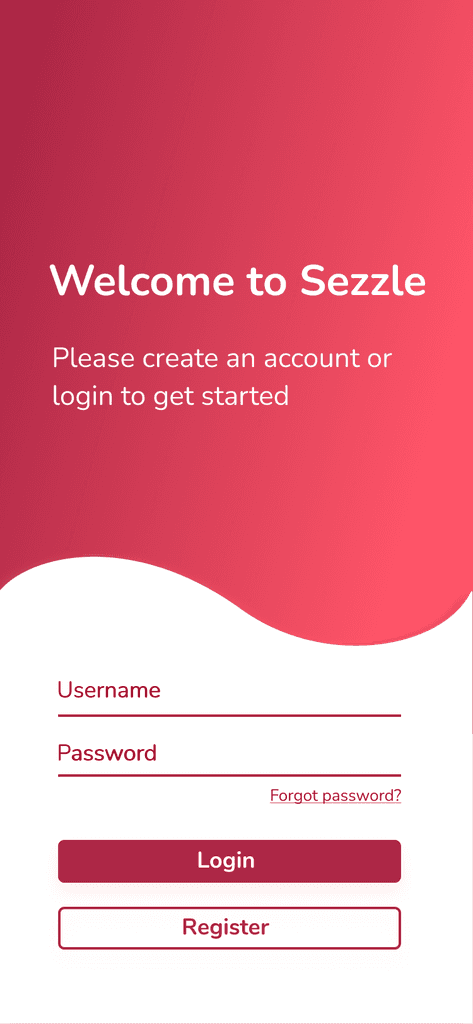
Our final concept consisted of a significantly altered information architecture to create an entirely in-app shopping experience.
Our redesign also addressed user pain points in the following list:
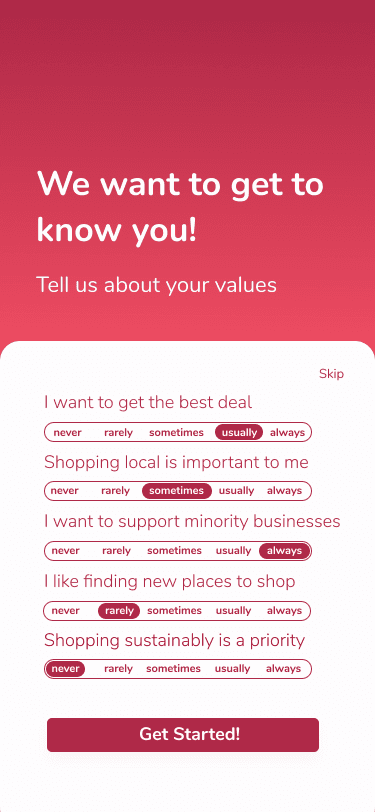
Onboarding experience allows for more personalization and presents items based on user preferences, reducing the feeling of being overwhelmed
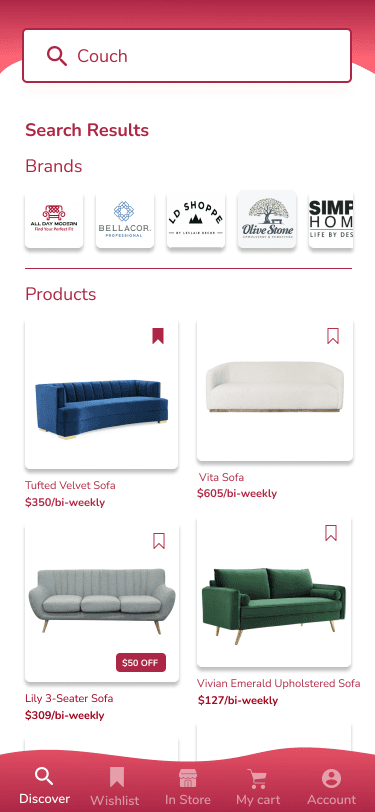
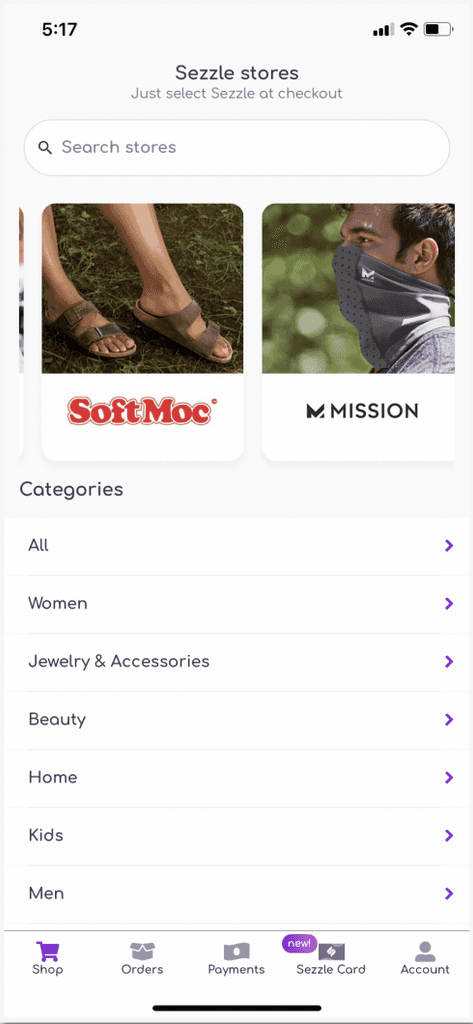
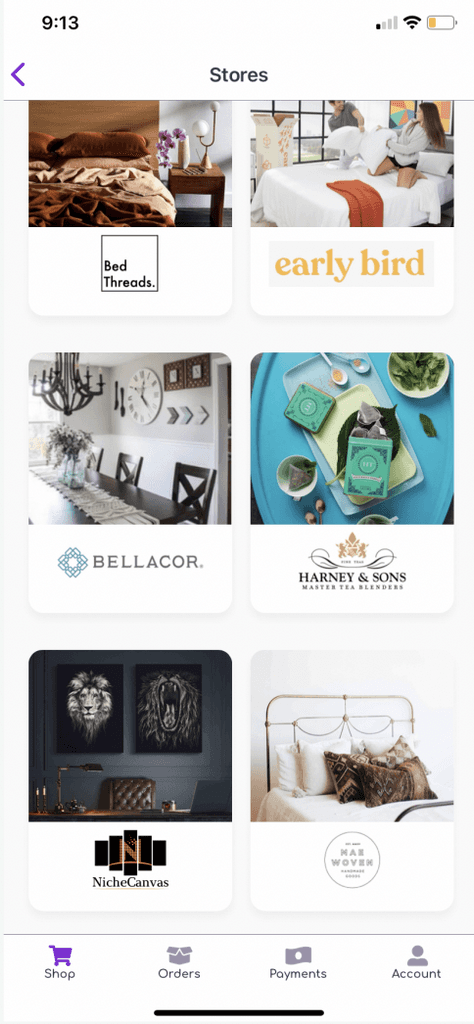
Eliminates ambiguous categories that have product overlap and increases discoverability by showing products instead of brands
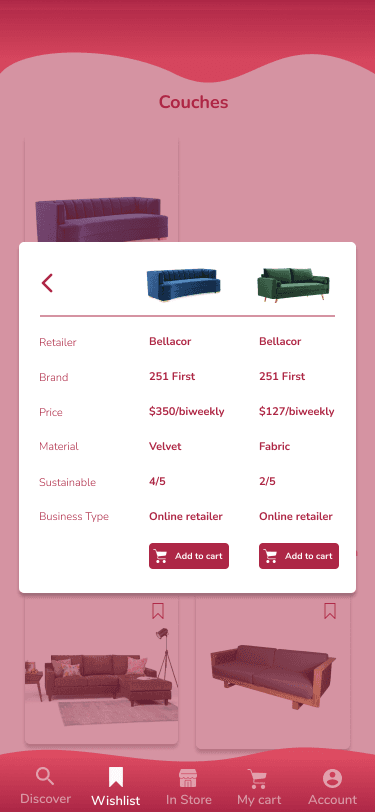
Compares qualities between products in a wishlist to give shoppers a quick overview, alleviating the stress in making a purchasing decision
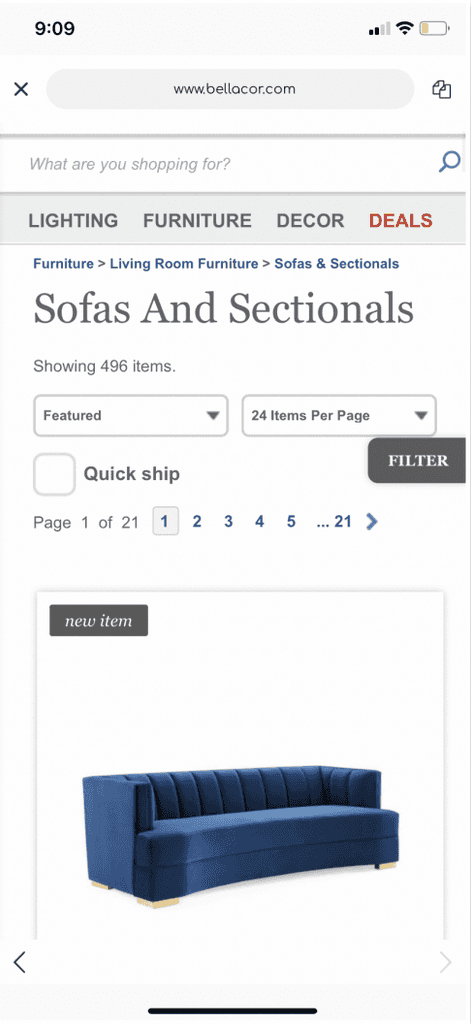
To further showcase the design changes, shown below is the comparison of the current design of Sezzle with our team's redesigned concept.
Product Discovery
Product View
Product Comparison
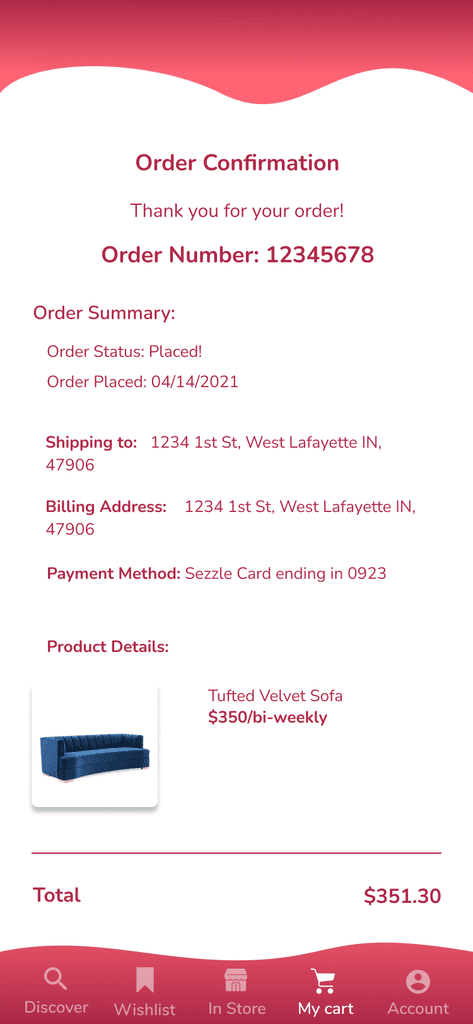
In-App Checkout
To learn more, view the full documentation here.